En esta entrada, vamos a explorar cómo recorrer o iterar un array de principio a fin, brindándote la capacidad de trabajar con ellos para que puedas desenvolverte en este tipo de situaciones y otras muchas.
Los arrays o matrices (también llamados arreglos, vectores, incluso listas, dependiendo del contexto), son simplemente listas de valores, generalmente del mismo tipo, en los cuales a menudo es útil poder acceder a estos valores de forma individual y trabajar con ellos.
Muchas veces vamos a querer mostrar elementos en el DOM agregándolos con JavaScript partiendo de listas, modificar datos como aumentar el número de artículos en el carrito de la compra de tu e-commerce o tener que validar valores antes de operar con ellos.
Formas de iterar un array
Hay más maneras de iterar un array, incluso hay algunas que son para ocasiones concretas, como cuando queremos ordenarlo, eliminar ciertos elementos, o hacer una operación con todos los elementos y obtener un valor único, como puede ser una cadena con la unión de cadenas más pequeñas.
No obstante, en esta entrada vamos a ver los que ofrecen la posibilidad de explorar el array entero de forma general.
Bucle For
Una de las formas más comunes en JavaScript, e incluso en otros lenguajes de programación, es mediante un bucle for. Es muy sencillo:
let array = [1, 2, 3];
for (let i = 0; i < array.length; i++) {
console.log(array[i]);
}Con esto, definimos la variable i y la inicializamos a 0. Usamos el método length para obtener el tamaño del array (el número de valores contenidos). Luego, con i++, incrementamos el valor de i, de modo que i apuntará a posiciones distintas de nuestro array.
¿Fácil, verdad?

For … of
Aquí la cosa se vuelve aún más sencilla:
let array = [1, 2, 3];
for (let value of array) {
console.log(value);
}Literalmente, le hemos dicho «para cada valor en el array, saca por consola el valor». En lugar de tener un índice (como i en el caso del for), este enfoque va devolviendo los valores uno tras otro.
¡Ahora más fácil incluso!
forEach
En 2015, llegó la actualización de JavaScript ES5 (ECMAScript 5), y con ella, forEach, dejando un poco de lado las formas anteriores de recorrer un array (hoy en día se usan todas ellas, pero para realizar la iteración forEach es la más cómoda). Se utiliza generalmente de la siguiente forma:
let array = [1, 2, 3]
array.forEach(value => {
console.log(value);
});Para cada valor de «array», devuélveme su «value» y sácalo por consola. A veces, puede interesarnos conocer a qué posición está apuntando en ese instante, e incluso pasarle el propio array, aunque estos dos argumentos no son necesarios. Con forEach, podemos verlo:
let array = [1, 2, 3]
array.forEach((value, index, arr) => {
console.log(`El valor ${value} corresponde a la posición ${index}`); console.log(`Este es el array original: ${arr}`;});
Vale, estas maneras de iterarlo están muy bien, pero ¿qué pasa si queremos operar con uno de estos arrays? Por ejemplo, si tengo este array:
let array = [1, 2, 3, 4, 5];y queremos restarle uno a cada número:
array.forEach(numero => {
numero = numero - 1;
});Hmm, esto parece que no funciona… 🤔
Probemos así, vamos a crear uno nuevo:
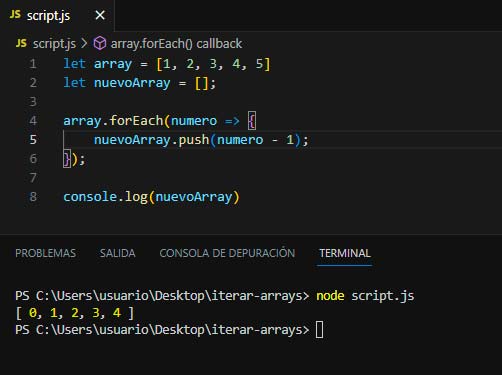
let nuevoArray = [];
array.forEach(numero => {
nuevoArray.push(numero - 1);
});Hasta aquí genial, pero ¿y si queremos modificar cosas más serias? O hablamos de arrays de objetos, ¡por ejemplo! Para eso está el método…
Array.map()
map es un método inmutable, no genera cambios en nuestro array principal, a diferencia de forEach. Esto es especialmente útil cuando trabajamos con librerías como React.js, donde a menudo tomamos variables de otro componente o de una API y no queremos que estas se modifiquen, pero queremos usar los valores con un valor añadido. Por ejemplo, crear elementos HTML con distintos títulos y descripciones para una lista de tareas. En cualquier caso, no profundizaremos en esto en esta entrada, pero vamos a ver cómo se usa el método en cuestión:
let array = [1, 2, 3, 4, 5];
const nuevoArray = array.map(num => {
return num - 1;
});map va a iterar nuestro array generando uno nuevo, aplicando a este los cambios que se le indiquen en la función que le pasemos como callback (en este caso «num – 1» con el argumento «num»), cuando termine el array completo quedará almacenado en «nuevoArray».
Si hacemos un console.log(nuevoArray), veremos cómo obtenemos [0, 1, 2, 3, 4] 🪄✨

Al igual que en el método forEach, permite también pasarle como argumento el índice y el propio array:
let nuevoArray = array.map((num, index, arr) => {
return num - 1;
});Conclusión
Como hemos visto, tenemos diferentes maneras de hacer lo mismo, pero para situaciones distintas.
Hemos cubierto varias formas de recorrer un array, desde el clásico bucle for hasta los métodos forEach y map. Cada enfoque tiene sus propias ventajas y casos de uso, lo que te brinda la flexibilidad necesaria para abordar una variedad de situaciones en tus proyectos de diseño web.
Exploraremos más métodos en próximas entradas. Mientras tanto, puedes investigar por tu cuenta otros muchos métodos que tiene JavaScript para operar con arrays.
Si tienes alguna pregunta o deseas profundizar en algún aspecto específico, no dudes en dejarnos tus comentarios.








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *